HTTP协议详解文章
一.HTTP请求头
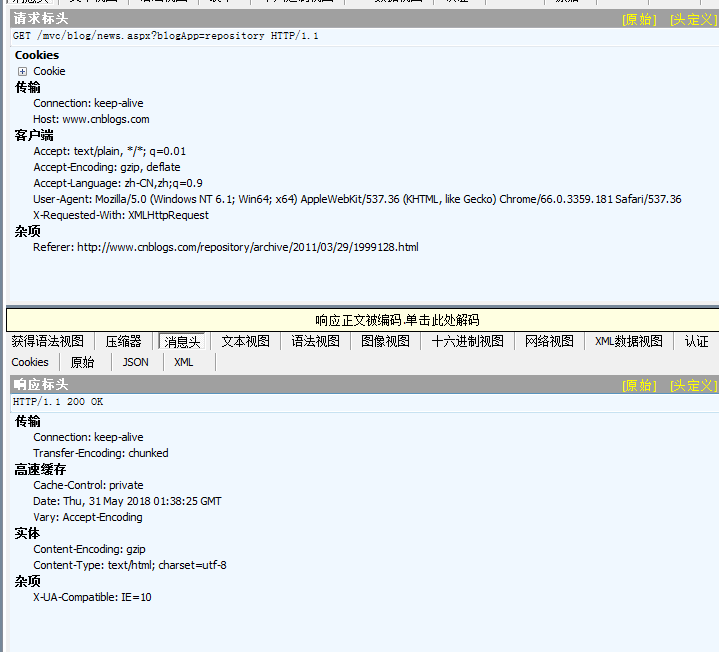
图:

If-Modified-Since:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。
If-Modified-Since: Thu,09 Feb 2012 09:07:01 GMT
If-None-Match:If-None-Match与ETag一起起作用,工作原理是在HTTP Response中添加ETag信息。当用户再次请求该资源时,将在HTTP Request中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变,将返回一个304状态告诉客户端使用本地缓存文件,否则将返回200状态码和新的资源和ETag。
Cache-Control:指定请求和响应遵循的缓存机制。缓存指令是单向的,且是独立的,Cache-Control不会修改另一个消息处理过程中的缓存处理。
Cache-Control:Public可以被任何缓存所缓存
Cache-Control:private内容只缓存到私有缓存中
Cache-Control:no-cahce所有内容都不会被缓存
Cache-Control:no-store用于防止重要的信息被无意的发布,在请求消息中发送将使得请求和响应消息都不使用缓存
Cache-Control:max-age客户端可以接收生存期不大于指定时间的响应
Cache-Control:min-fresh客户端可以接收响应时间小于当前时间加上指定时间的响应
Cache-Control:max-stale客户端可以接收超出超时期间的响应消息,如果指定max-stale消息的值,那么客户端可以接收超出超时指定值之内的响应消息
Accept:浏览器可以接受的MIME类型,例如Accept:text/html代表浏览器可以接受服务器回发的类型为text/html,也就是我们常说的HTML文件,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误。通配符*代表任意类型,例如:Accept:*/* 代表浏览器可以处理所有类型。
Accept-Encoding:浏览器申明自己可以接收的编码方法。通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate)。Servlet能够向支持gzip的浏览器返回gzip编码的HTML页面。
Accept-Encoding:gzip,deflate
Accept-Language:浏览器申明自己可以接收的语言,语言跟字符集的区别,中文是语言,中文有很多字符集,例如:gbk,gb2312
Accept-Charset:浏览器可以接收的字符集。
User-Agent:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本,示例截图如下:

Refer:包含一个URL,用户从该url代表的页面出发访问当前请求的页面。提供了Request的上下文信息的服务器,告诉服务器我是 从哪个链接过来的。
Connection:Keep-Alive当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭。如果客户端再次访问这个服务器的网页,会继续使用这条已经建立的连接。HTTP 1.1默认进行持久连接,利用持久连接的优点,当页面包含多个元素时,显著减少下载所需的时间,要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的做法是先把内容写入ByteArrayOutputStream,然后再正式写出内容之前计算它的大小。
Connection:Close代表一个Request完成后,客户端和服务器之间用于传输HTTP 数据的连接会关闭,当客户再次发送Request,需要重新建立TCP连接。
Host:主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来,HTTP 1.1请求必须包含主机头域,否则会以400状态码返回。
Cookie:最重要的请求之一
Content-Length:表示请求消息正文的长度。
UA-Pixels,UA-Color,UA-OS,UA-CPU:由于某些版本的IE浏览器所发送的非标准的请求头,表示屏幕大小、颜色深度、操作系统和CPU类型。
Range:可以请求实体的一个或多个子范围
bytes=0-499 表示头500个字节
bytes=500-999 表示第二个500字节
bytes=-500 表示最后500个字节
bytes=500- 表示500字节以后的范围
bytes=0-0,-1 表示第一个和最后一个字节
但是服务器可以忽略此请求头,如果无条件GET包含Range请求头,响应会以状态码206返回而不是200.
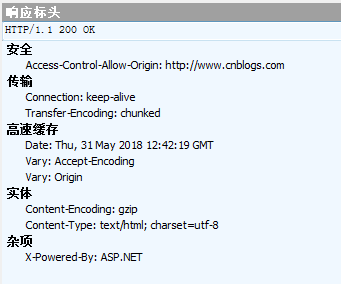
二.HTTP响应头

Allow:服务器支持的请求方法,例如:GET,POST
Date:表示消息发送的时间,时间的描述格式由rfc822定义。
Expires:指明应该在什么时候该文档已经过期,从而不再缓存它,重新从服务器获取,更新缓存。过期之前使用的是本地缓存,HTTP 1.1的客户端和缓存会将非法的日期格式(包含0)看做已过期。
P3P:用于跨域设置Cookie,可以解决iframe跨域访问cookie的问题。
Set-Cookie:非常重要的header,用于把cookie发送到客户端浏览器,每一个写入cookie都会生成一个Set-Cookie
Last-Modified:用于指示资源的最后修改日期和时间
Content-Type:web服务器告诉浏览器自己响应的对象的类型和字符集,Servlet默认为text/plain,但通常需要显式地指定为text/html。
类型格式为:大类/小类,有8个大类,如下:
application: application/vnd.ms-excel.
audio: audio/mpeg.
image:image/png.
message:message/http.
model: model/vrml.
multipart: multipart/form-data.
text: text/html.
video: video/quicktime.
Content-Range:用于指定整个实体中一部分的插入位置,也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度,一般格式:Content-Range:bytes-unitSPfirst-bytes-pos-last-byte-pos/entity-length
Content-Length:指明实体正文的长度,以字节形式存储十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑的发给客户端。只有当浏览器使用持久的HTTP连接时,才需要这个数据。如果需要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.WriteTo(response.getOutputStream())发送内容。
Content-Language:web服务器告诉浏览器自己响应的对象所用的自然语言。
Server:指明HTTP服务器用来处理请求的软件信息。
X-AspNet-Version:如果网站是ASP开发的,这个header用来表示ASP.NET的版本
X-Powered-By:表示网站采用什么技术开发的。
Connection:Keep-Alive / Close 与前面请求头一致
Location:用于重定向一个新的位置,包含新的URL地址,表示客户去哪里提取文档。
Refresh:表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过 setHeader("Refresh","5; URL=http://host/path") 让浏览器读取指定的页面。注意这种功能通常是通过设置html页面的head区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现。
自动刷新或重定向对于那些不能使用CGI或ServLet的HTML编写者十分重要,但是对于Servlet来说,直接设置Refresh头更加方便。注意Refresh的意义是 N秒之后刷新本页面或访问指定页面,而不是 每隔N秒刷新本页面或访问指定页面。因此,连续刷新要求都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新。不管是使用Refresh头,还是<meta http-equiv="Refresh"....>,注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展。